Crear una guía de tallas en Shopify sin apps
Importante: Si necesitas ayuda para seguir este tutorial, puedes comunicarte con nuestros
Shopify partners para que te ayuden. Requiere un promedio de dos horas de desarrollo.
Ya estamos en 2022 y aún no hay una app gratuita que nos deje hacer una guía de tallas para nuestros productos y todos los que tienen tiendas online Shopify de la industria textil sabrán de que estoy hablando. Es por eso que les entrego este tutorial para crearlo ustedes mismos y dejar de rascar en la tienda de app Shopify.
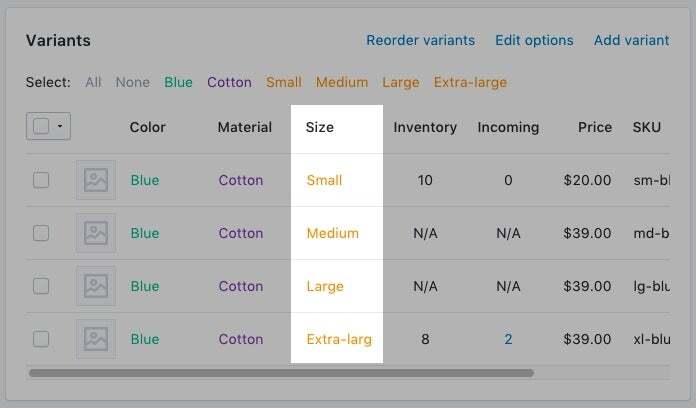
Es importante que consideres que todos los productos donde quieres mostrar la guía de tallas deberán tener al menos una opción de talla:
Importante:
Este tutorial funciona para todos los temas Shopify pero se tiene que editar el código.
Es posible que necesites ajustar el CSS para la tabla según el tema.
La guía de tallas podría visualizarse diferente en todos los dispositivos. Es posible que se corte al costado de la página en dispositivos móviles si se agregan demasiadas columnas de información.
Paso 1. Crear una página de guía de tallas
Nivel de dificultad:
✭✭✭ Fácil
- Desde tu panel de control de Shopify, ve a Tienda en línea > Páginas.
- Haz clic en Agregar página.
- Introduce un título de página.
Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce Guía de Tallas para el título de la página. En la sección de Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en /guia-de-tallas.
Si deseas crear una tabla que solo aparezca en productos de un proveedor específico, introduce el nombre del proveedor seguido de Guía de Tallas.
Por ejemplo, si tu proveedor se llama SUPER CAMISETAS, introduce Guía de Tallas Super Camisetas para el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en /guia-de-tallas-super-camisetas.
Si deseas crear una tabla que solo aparezca en un tipo específico de producto, introduce el tipo de producto seguido de Guía de Tallas.
Por ejemplo, si deseas mostrar una tabla de tallas específicas para camisetas de manga corta, introduce Guía de Tallas Camisetas de Manga Corta para el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en /guia-de-tallas-camisetas-de-manga-corta.
Paso 2. Crear la tabla que funcionará como la guía de tallas para tu tienda Shopify
Nivel de dificultad:
✭✭✭ Medio
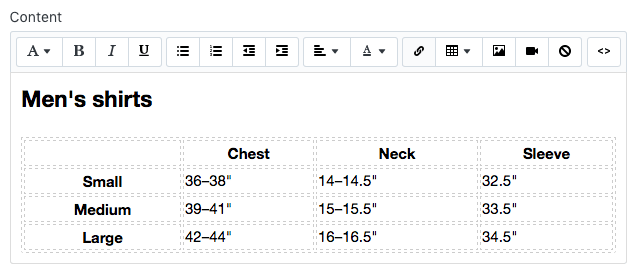
- En el cuadro Contenido, crea una tabla que contenga la información de tu tabla de tallas.
- Personaliza la tabla para que tenga la apariencia que deseas.
- En la sección Visibilidad, asegúrate de que la página esté configurada como Visible.
- Haz clic en
Guardar
Paso 3. Editando el código para mostrar la guía de tallas en tus productos.
Nivel de dificultad:
✭✭✭ Dificil
- Desde tu panel de control de Shopify, ve a Tienda online > Temas.
- Busca la plantilla que deseas editar y haz clic en
Acciones > Editar código.
Creando un fragmento de guía de tallas.
Nivel de dificultad:
✭✭✭ Dificil
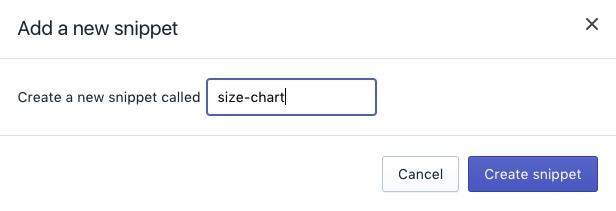
- En el directorio snippets, haz clic en Agregar nuevo.
- Asigna a tu fragmento el nombre guia-de-tallas y haz clic en Crear snippet.
Pega el siguiente código en tu fragmento guia-de-tallas:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content, .size-chart-content table {
width:100% ;
}
.size-chart-content th, .size-chart-content td {
padding:10px;
}
.trigger-pop-up {
width: 100%;
}
}
Paso 4. Agregando el fragmento de la guía de tallas a tu theme Shopify.
Nivel de dificultad:
✭✭✭ Dificil
- En el directorio Diseño, haz clic para abrir tu archivo theme.liquid.
- Busca la etiqueta de cierre </body>
- Justo arriba de la etiqueta de cierre </body>, pega el siguiente código:
{% if request.page_type == 'product' %}
{% if product.options contains 'Talla' %}
{% render 'guia-de-tallas' %}
{% endif %}
{% endif %}
Paso 5. Agregando un botón Guía de tallas en tus productos.
Nivel de dificultad:
✭✭✭ Dificil
- En el directorio Secciones, haz clic para abrir tu archivo product-template.liquid o tu archivo product.liquid si no tienes un archivo product-template.liquid.
- Pega el siguiente código justo arriba del botón Agregar al carrito:
{% if product.options contains 'Tallas' %}
<a class="trigger-pop-up btn”>Ver guía de tallas</a>
{% endif %}
El botón Agregar al carrito normalmente comienza con algo como
<button type="submit" name="add". Puedes reemplazar Ver guía de tallas por el texto que prefieras usar.
¡Listo! Si has llegado hasta aquí siguiendo todos los pasos entonces todo saldrá bien y podrás ver las imágenes de tus productos con las mismas medidas.
Hasta aquí mi reporte Joaquín. Volvemos contigo al estudio.