Ajustar imágenes de mis productos en Shopify con object-fit CSS
¿Tus imágenes de producto se ven deformes o de diferentes tamaños? ¿Quieres que esas imágenes se vean de un solo tamaño? ¿Quieres alinear las imágenes de tus productos a una sola medida? Entonces este blog post es para ti.
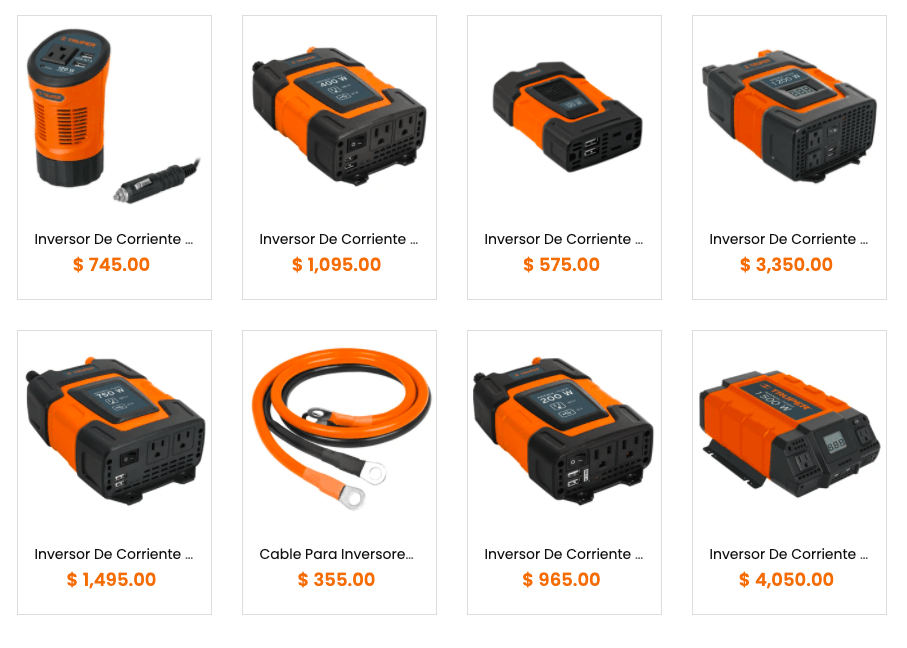
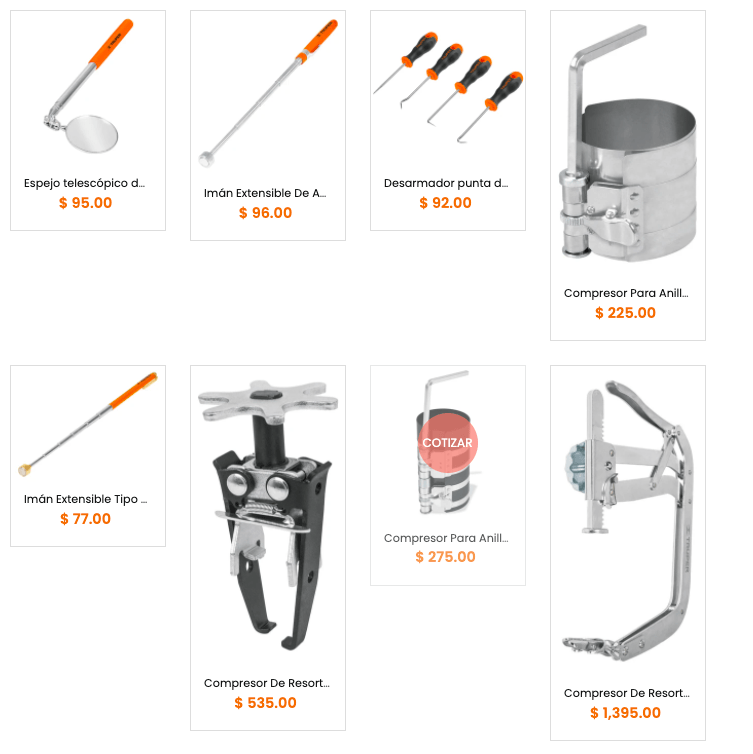
En ocasiones el theme que elegimos para crear una tienda online en Shopify no tiene la capacidad de ajustar las imágenes automáticamente y tenemos que editar el código CSS para que quede así:


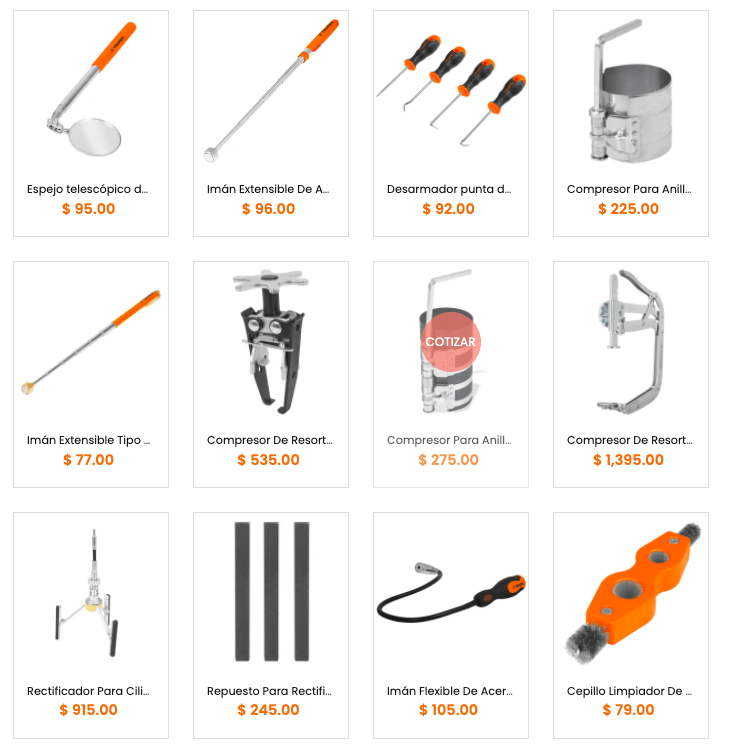
Lo que vamos a hacer es ajustar las imágenes de los productos para que ocupen todo el espacio del contenedor y no se distorsionen, además queremos que la imagen se adapte según la resolución de la pantalla. Todo esto lo podemos resolver con object-fit a través del código CSS.
Importante: Para realizar las siguientes tareas debes tener conocimientos básicos en CSS, de otra forma te recomendamos
contactar a un experto en Shopify para que te ayude con los ajustes necesarios.
¿Qué es Object-fit en CSS?
Las imágenes utilizadas en CSS pueden provenir de diversas fuentes: de los formatos de imágenes como GIF, JPEG, etc, formatos de marcado dedicados como SVG y formatos específicos de CSS. Estas imágenes y los objetos pueden ofrecer mucha información sobre su tamaño a CSS, o ninguna en absoluto.
En otras palabras la propiedad CSS
object-fit indica cómo el contenido de un elemento reemplazado, por ejemplo un <img> o <video>, debería redimensionarse para ajustarse a su contenedor.
Aquí te dejamos una explicación interactiva para que salgas de dudas.
[Solucionado] ¿Cómo ajustar las imágenes de productos en colecciones de Shopify con Object-fit CSS?
Paso 1: Ingresar al editor de código en el Theme
Nivel de dificultad:
✭✭✭ Fácil
Tu primer tarea a realizar es entrar al editor de código de tu theme.
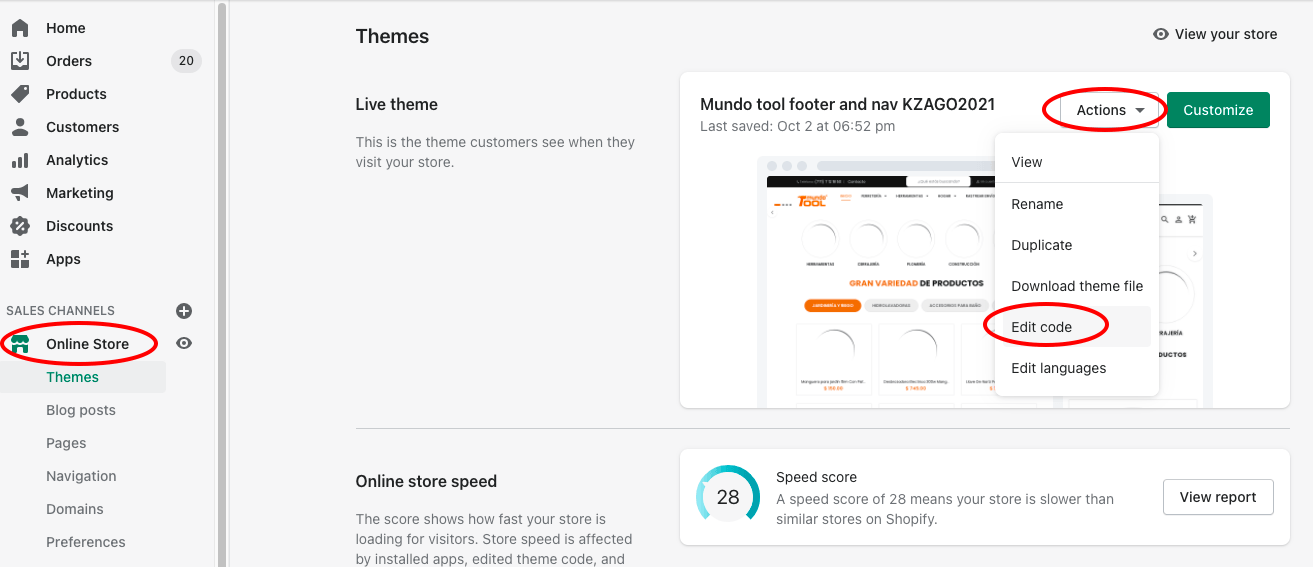
- Dentro de tu administrador de Shopify dirígete a la sección Online Store > Actions > Edit code.
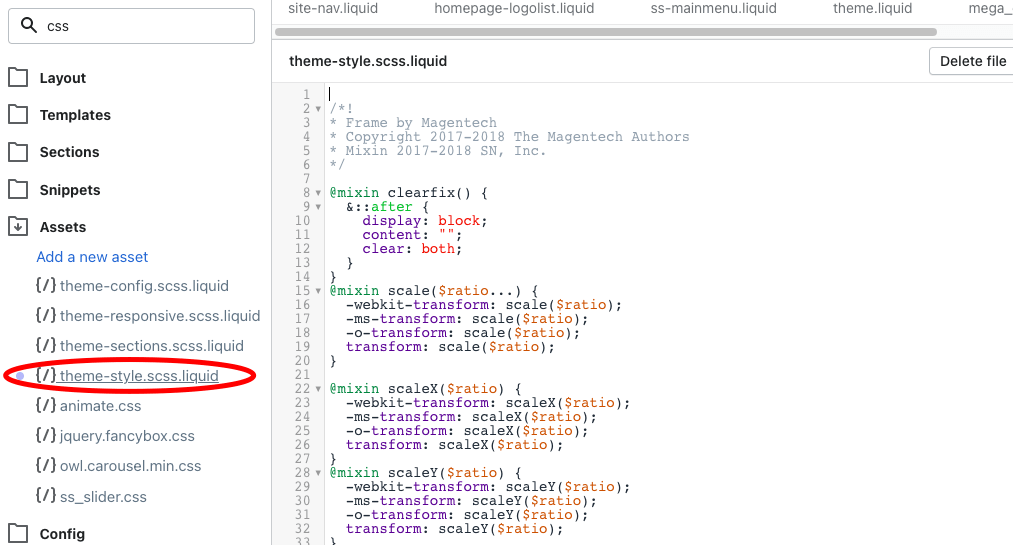
Deben mostrarse las carpetas y archivos que conforman tu tienda online Shopify. Busca el archivo theme-style.scss.liquid (en algunos themes puede nombrarse diferente pero por lo general llevan un style.scss.liquid)
Tarea 2: Busca la línea de código correcta
Nivel de dificultad:
✭✭✭ Difícil
Importante: Para realizar las siguientes tareas debes tener conocimientos básicos en CSS, de otra forma te recomendamos
contactar a un experto en Shopify para que te ayude con los ajustes necesarios.
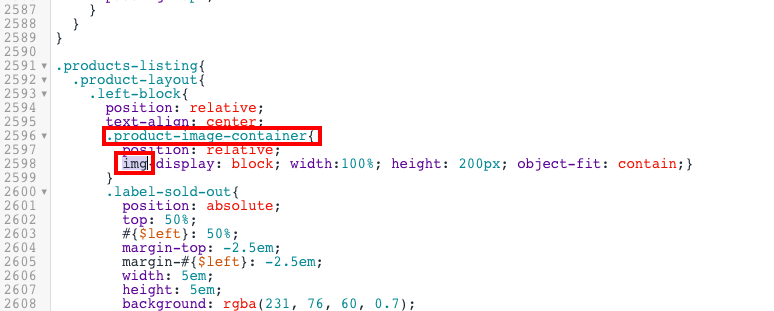
Una vez dentro del archivo theme-style.scss.liquid debes buscar la linea siguiente: .product-image-container y que incluya la propiedad img.
Te paso un ejemplo:
Si has logrado verificar ambos dominios continua al siguiente paso.
Tarea 3: Edita el elemento object-fit
Nivel de dificultad:
✭✭✭ Difícil
Importante: Para realizar las siguientes tareas debes tener conocimientos básicos en CSS, de otra forma te recomendamos
contactar a un experto en Shopify para que te ayude con los ajustes necesarios.
Una vez que encontraste esa linea de código es momento para hacer magia.
Sigue los siguientes pasos.
Encuentra la siguiente propiedad:
.product-image-container img {
display: block;
width: 100%;
height: 200px;
object-fit: cover;
}
Sustituye
object-fit: cover; por
object-fit: container;
Te quedará algo asi:
.product-image-container img {
display: block;
width: 100%;
height: 200px;
object-fit: container;
}
Guardar los cambios y actualiza la página. Tus imágenes ahora se tienen que ver del mismo tamaño.
¡Listo! Si has llegado hasta aquí siguiendo todos los pasos entonces todo saldrá bien y podrás ver las imágenes de tus productos con las mismas medidas.
Hasta aquí mi reporte Joaquín. Volvemos contigo al estudio.