Cómo Hacer Submenus en Shopify
Siempre que comenzamos a crear una tienda en línea imaginamos que nuestro menú de navegación como un conjunto de elementos que se visualizan en jerarquía como en otros sitio de comercio electrónico que hemos visto y esto nos lleva a querer ponerlo en el nuestro. Así los usuarios podrán ver nuestras secciones de forma organizada y encontrar rápidamente los productos que buscan.
Utilizar menús desplegables para agrupar productos, colecciones o páginas y facilitar a los clientes la navegación en la tienda online: por ejemplo, si tenemos varios productos, podemos agregarlos a las colecciones y luego utilizar el menú desplegable.
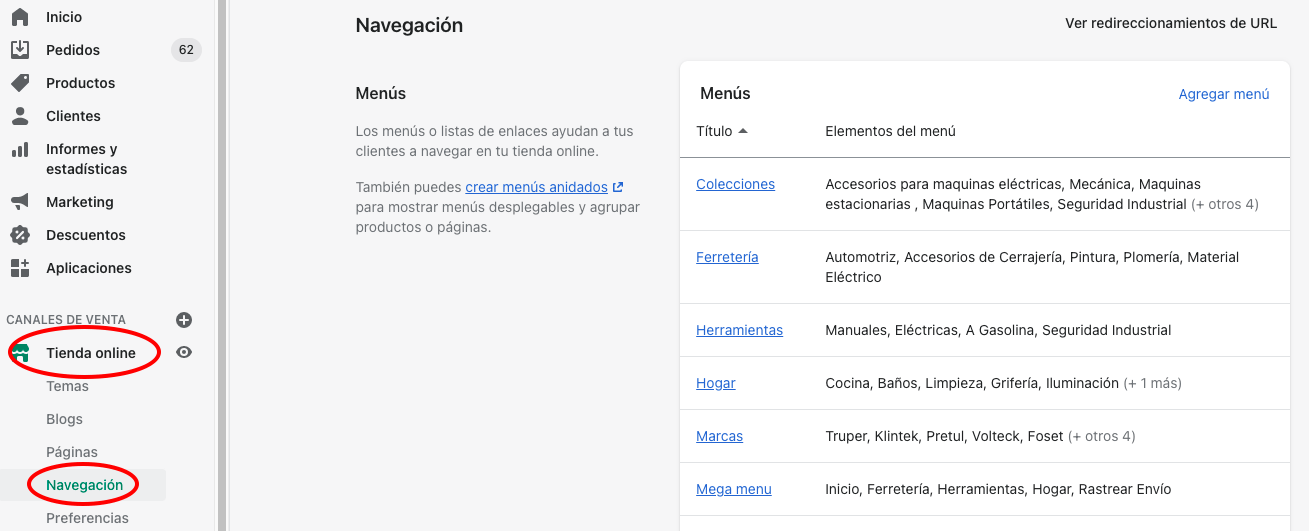
Puedes ver y editar la navegación de tu tienda en línea desde la página de navegación del administrador de Shopify.
Importante: En la mayoría de los casos, debemos crear una opción antes de poder vincularla. Por ejemplo, crear una colección antes de poder agregarlo a la lista.
Puedes crear menús desplegables en el administrador de Shopify creando o moviendo elementos de menú para que estén "anidados" en el elemento de nivel superior.
Los elementos de nivel superior aparecen en el menú principal de su tienda en línea y los elementos del menú anidados se muestran en un menú desplegable. El elemento de nivel superior puede combinar elementos de lista desplegable con una profundidad de hasta dos niveles. Todos los temas mostrarán elementos anidados como menús desplegables en el menú principal, y algunos temas mostrarán elementos anidados como menús desplegables en otras ramas.
La apariencia y la ubicación del menú principal y los menús desplegables de la tienda en línea dependen del tema que hayas elegido. En algunos temas, aparecerá un icono junto al nombre del menú desplegable en el menú principal para que los clientes puedan reconocer que hay un menú desplegable.
Nivel de dificultad:
✭✭✭ Fácil
Importante: Para realizar las siguientes tareas debes iniciar sesión en tu tienda Shopify desde una computadora de escritorio.
Tu primer tarea a realizar es entrar al editor de código de tu theme.
- Desde tu panel de control de Shopify, ve a Tienda online > Navegación.
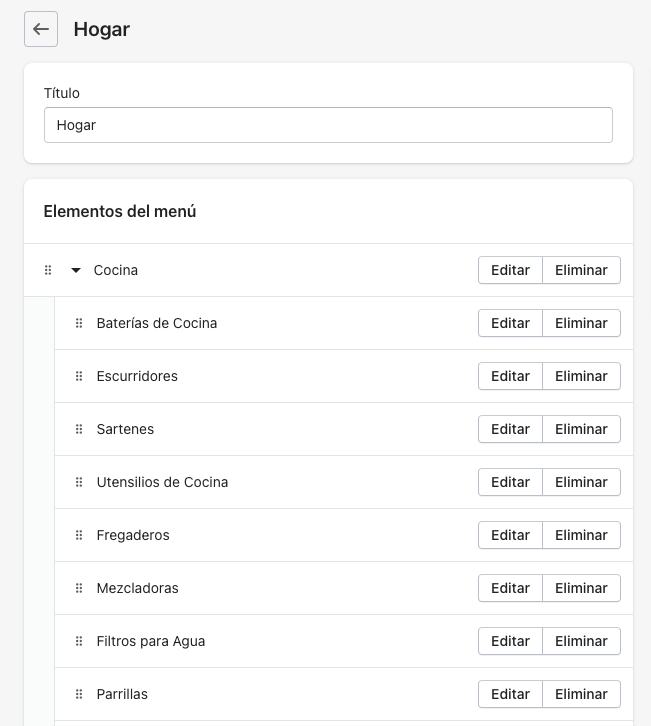
- Haz clic en el nombre de tu menú principal.
- Elige unos de los elementos del menú como encabezado de tu menú desplegable o agrega un nuevo elemento del menú como encabezado.
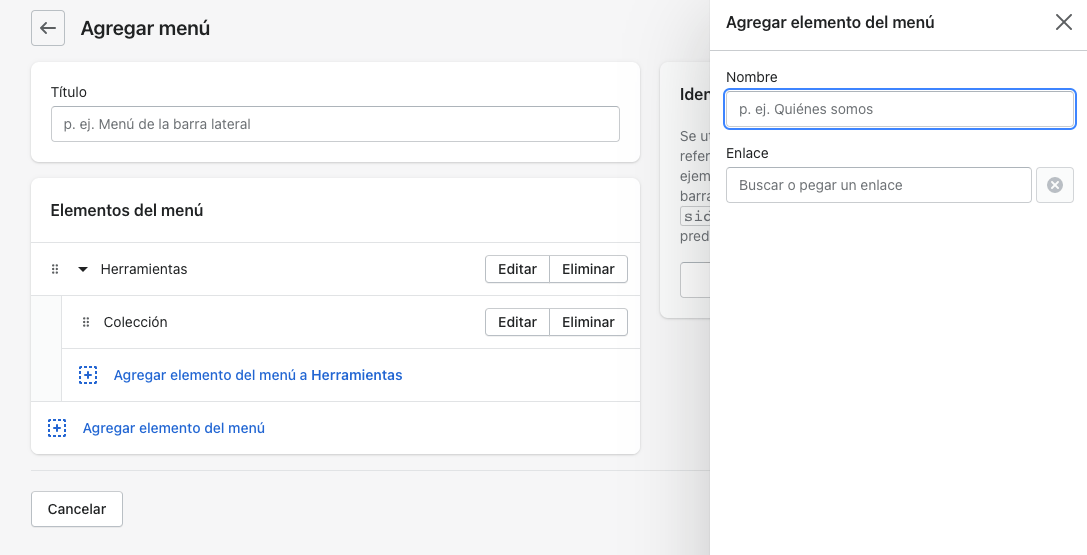
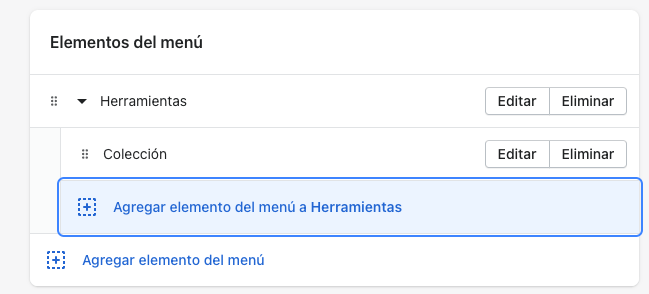
- Agrega elementos del menú para incluir en el nuevo menú desplegable. Haz clic en
Agregar elemento del menú, introduce el nombre del elemento del menú e introduce o selecciona un destino para el enlace.
- Haz clic y arrastra los artículos del menú para anidarlos debajo del artículo del encabezado.
- Haz clic en
Guardar menú.
Nivel de dificultad:
✭✭✭ Fácil
Importante: Para realizar las siguientes tareas debes iniciar sesión desde la app de Shopify en tu iPhone.
- Desde la app de Shopify, selecciona
Tienda.
- En la sección
Canales de ventas, selecciona Tienda online.
- Toca
Navegación.
- Haz clic en el nombre de tu menú principal.
- Elige unos de los elementos del menú como encabezado de tu menú desplegable o agrega un nuevo elemento del menú como encabezado.
- Agrega elementos del menú para incluir en el nuevo menú desplegable. Haz clic en
Agregar elemento del menú, introduce el nombre del elemento del menú e introduce o selecciona un destino para el enlace.
- Haz clic y arrastra los artículos del menú para anidarlos debajo del artículo del encabezado.
- Haz clic en
Guardar menú.
Nivel de dificultad:
✭✭✭ Fácil
Importante: Para realizar las siguientes tareas debes iniciar sesión desde la app de Shopify en tu Android.
- Desde tu panel de control de Shopify, ve a Tienda online > Navegación.
- Haz clic en el nombre de tu menú principal.
- Elige unos de los elementos del menú como encabezado de tu menú desplegable o agrega un nuevo elemento del menú como encabezado.
- Agrega elementos del menú para incluir en el nuevo menú desplegable. Haz clic en
Agregar elemento del menú, introduce el nombre del elemento del menú e introduce o selecciona un destino para el enlace.
- Haz clic y arrastra los artículos del menú para anidarlos debajo del artículo del encabezado.
- Haz clic en
Guardar menú.
¡Listo! Si has llegado hasta aquí siguiendo todos los pasos entonces todo saldrá bien y podrás ver las imágenes de tus productos con las mismas medidas.
Hasta aquí mi reporte Joaquín. Volvemos contigo al estudio.